1 min read
Magic of the designMode: design a site on the flight
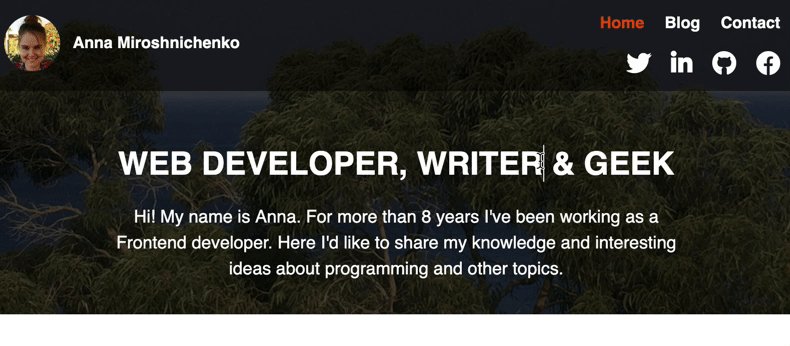
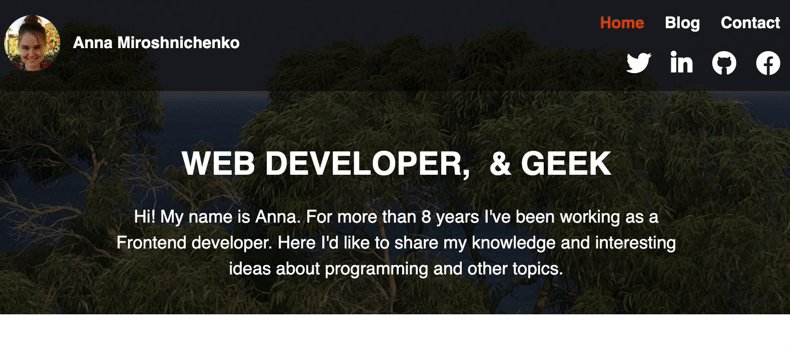
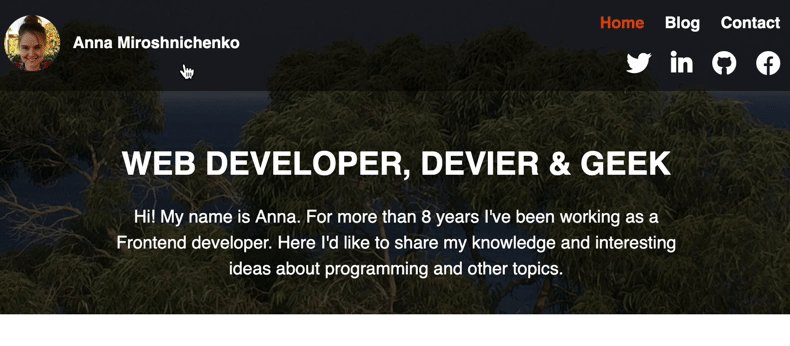
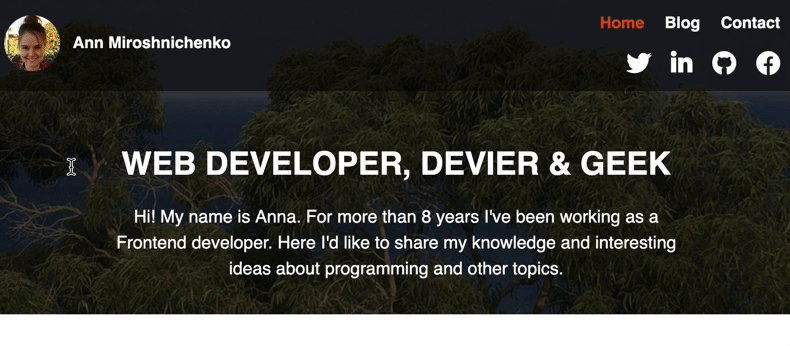
Have you ever tried a designMode in Chrome? It’s a magic mode that allows you to edit a page right in the browser. In general, it looks like this:

When do you need it? Let’s say you are discussing updates for your project with your manager. This mode allows you to quickly make some changes (e.g. to change a site’s tagline or make other text changes) and understand how the updated content will look.
To use it, you need to open Chrome’s console and run the following code:
document.designMode = "on";
After this, you will be able to edit the page’s content as if you are working with it in a text editor.
You do not need to change HTML in the Inspector any more, just type your new text and enjoy the magic.